Gallery thumbnails display a small image for every content asset that appears in the Kapost Gallery. Thumbnail images originate from the content asset and if there are no images in the asset, a default placeholder image will be used. We recommend an image size of 270w X 95h pixels for the best display quality.

How are Default Thumbnail Images Created?
You always have the ability to manually upload and refresh the gallery thumbnail image for every asset (see below), but Kapost will automatically try to create one for you.
The method by which a thumbnail is automatically generated for an asset depends on the body type of each asset. The body type is determined in the settings area under Content Types & Workflow by your admin.

Note: In order to override the automated thumbnail, the user must upload their thumbnail after the content has been added to the Gallery. If they add their custom thumbnail before the content is added to the Gallery, Kapost will revert to auto-generated thumbnail upon add to Gallery.
For videos, their publish destination is the deciding factor for the thumbnail that will display in the gallery. If a video has not been published, then a thumbnail image must be uploaded in order for it to display in gallery.
Uploading a Gallery Thumbnail Image in Studio
- In Studio from the left navigation menu select the Content Catalog icon.
- From the Content Catalog select the content asset to examine.
- Locate and expand the Gallery section of the content asset details page.

-
To upload a new image, select browse. Navigate the document selection window to locate the desired image to upload.
Tip: Refresh the gallery display to see the new image appear as the thumbnail.

Customizing the Gallery Thumbnail in Studio
Users are able to customize the thumbnail generation of PDF at the instance and on a per-content level.
-
Open the required content asset from the Content Catalog.
-
Scroll down to the Gallery section and click + icon to expand it.
-
Click on the
 icon next to Thumbnail and click on the here link to open the Thumbnail Generation modal.
icon next to Thumbnail and click on the here link to open the Thumbnail Generation modal. -
Select the Customize thumbnail generation checkbox to enable the fields below.
-
Enter the respective values in the fields below:
-
Page - You can set the default PDF page from which the thumbnail will be generated. The default is 0, which is equivalent to the first page of the PDF.
-
Crop - You can set the crop value by restricting thumbnail generation to a given rectangular area of the page from which the thumbnail is being generated.
Note:
-
To crop a 512 x 256 rectangle, relative to the top-left corner (0, 0) use the following value: 512x256+0+0.
-
The offset to the top-left corner can be altered in order to shift the rectangle on the X and Y axis as needed. Both positive and negative values are accepted.
-
Some of the examples are:
-
512x256+64+0
-
512x256+64+64
-
512x256-64+0
-
512x256+0-64
-
512x256-64+64
-
512x256-64-64
-
-
-
Gravity - You can set the preferred region from which the thumbnail will be generated, such as Center, North, South, etc.
-
Click Apply to save the changes.
Uploading a Thumbnail Image in Gallery
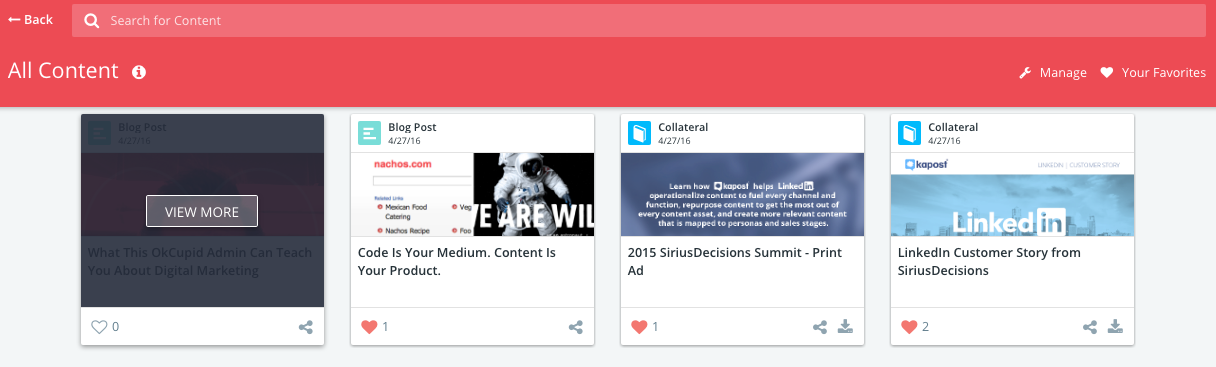
- In Gallery Settings, make sure you are in the All Content Section.
- Select the settings icon on the content asset to examine.
- Scroll down to the Thumbnail section and select Browse.
- Navigate the document selection window to locate the desired image to upload.
- Click Open.
- Refresh the gallery display to see the new image appear for the thumbnail.